Cara hosting website di Cloudflare Pages

Cloudflare Pages adalah layanan gratis dari Cloudflare yang bisa kita gunakan sebagai platform hosting website statis.
Untuk fitur gratis ini tidak diberikan batasan bandwidth dan masih tetap memiliki fitur edge server (penyimpanan awan).
Namun meskipun demikian cloudflare tetap membuat berapa batasan untuk fitur ini, diantaranya:
- Batasan built perbulan maksimal 20 menit (Ini berlaku hanya untuk proyek yang menggunakan git)
- Batas custom domain sebanyak 100 domain dan maksimal 100 proyek (repository)
- Untuk file yang di distribusikan secara global maksimal 20.000 file
- Ukuran maksimum untuk satu file adalah 20MB
- Batas total redirect sampai 2.100
Layanan ini sangat bermanfaat bagi pemula hingga high end. Jika batasan tersebut terlalu sempit, Kita masih bisa untuk mencoba paket berbayar sesuai dengan kebutuhan masing-masing.
Lalu bagaimana cara hostingnya?
Langkah awal Kita harus membuat akun di cloudflare terlebih dahulu.
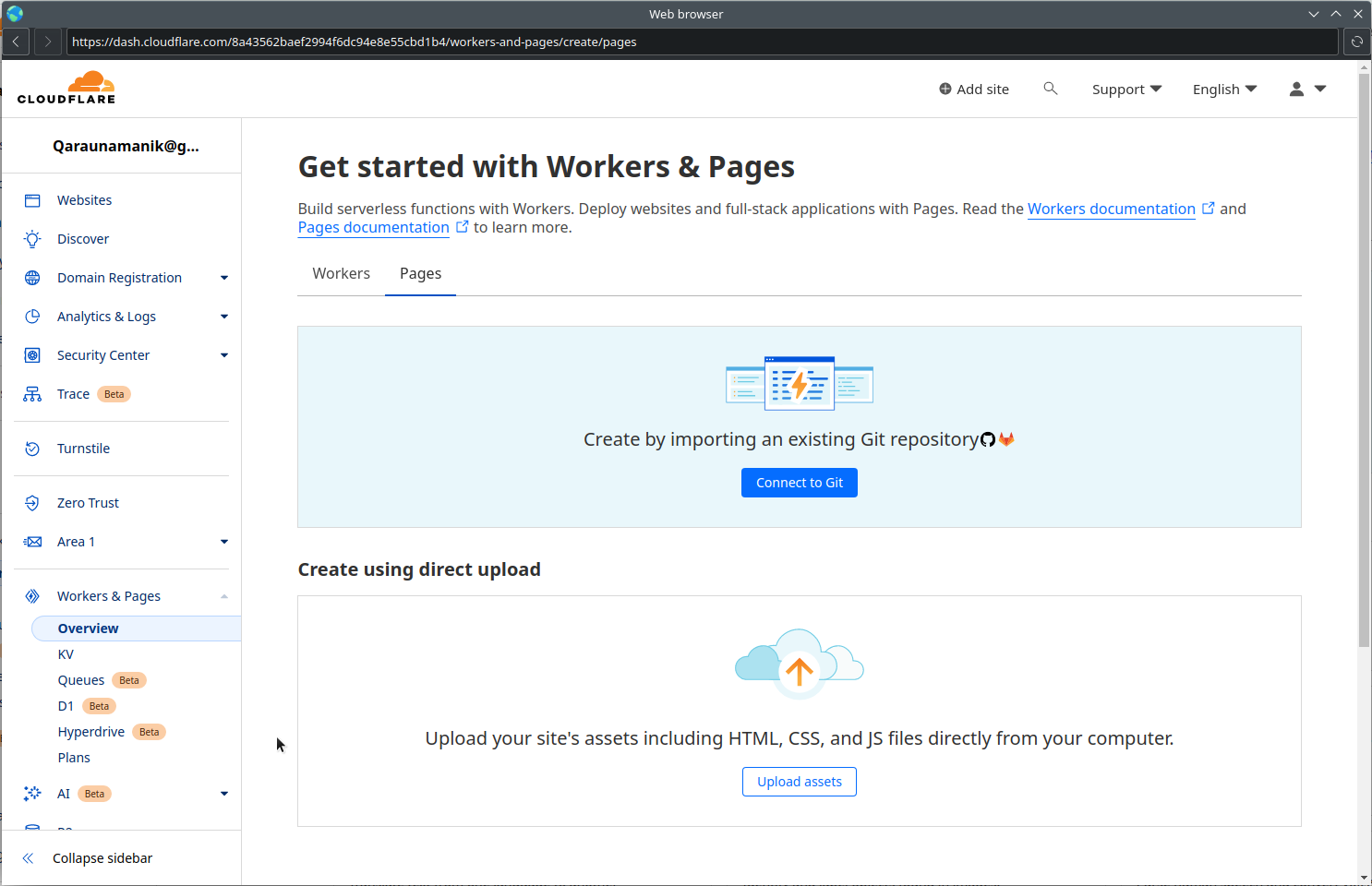
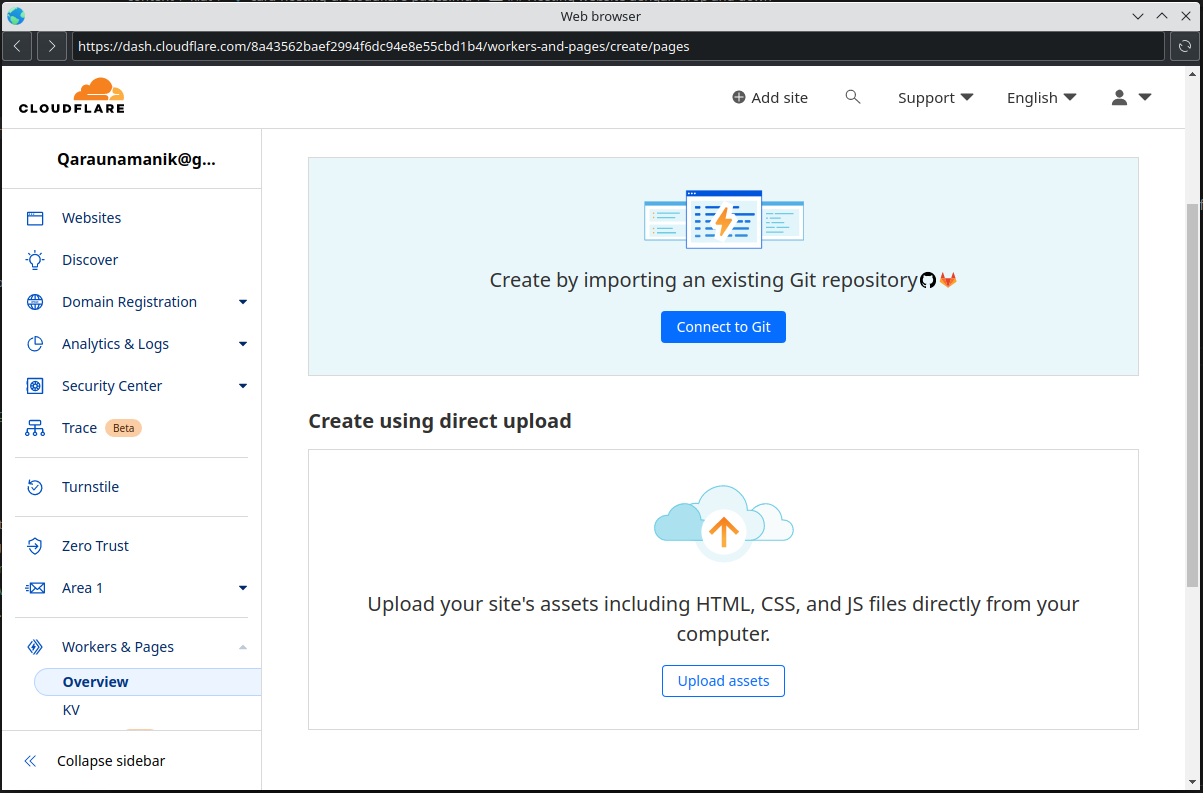
Kemudian di dashboard pilih menu Workers & Pages, kemudian navigasikan ke submenu Pages.

Disni Kita diberikan 2 cara untuk meng-upload konten, yaitu dengan git dan dengan drop and down Kita akan membahas keduanya disini.
Deploy konten dengan git
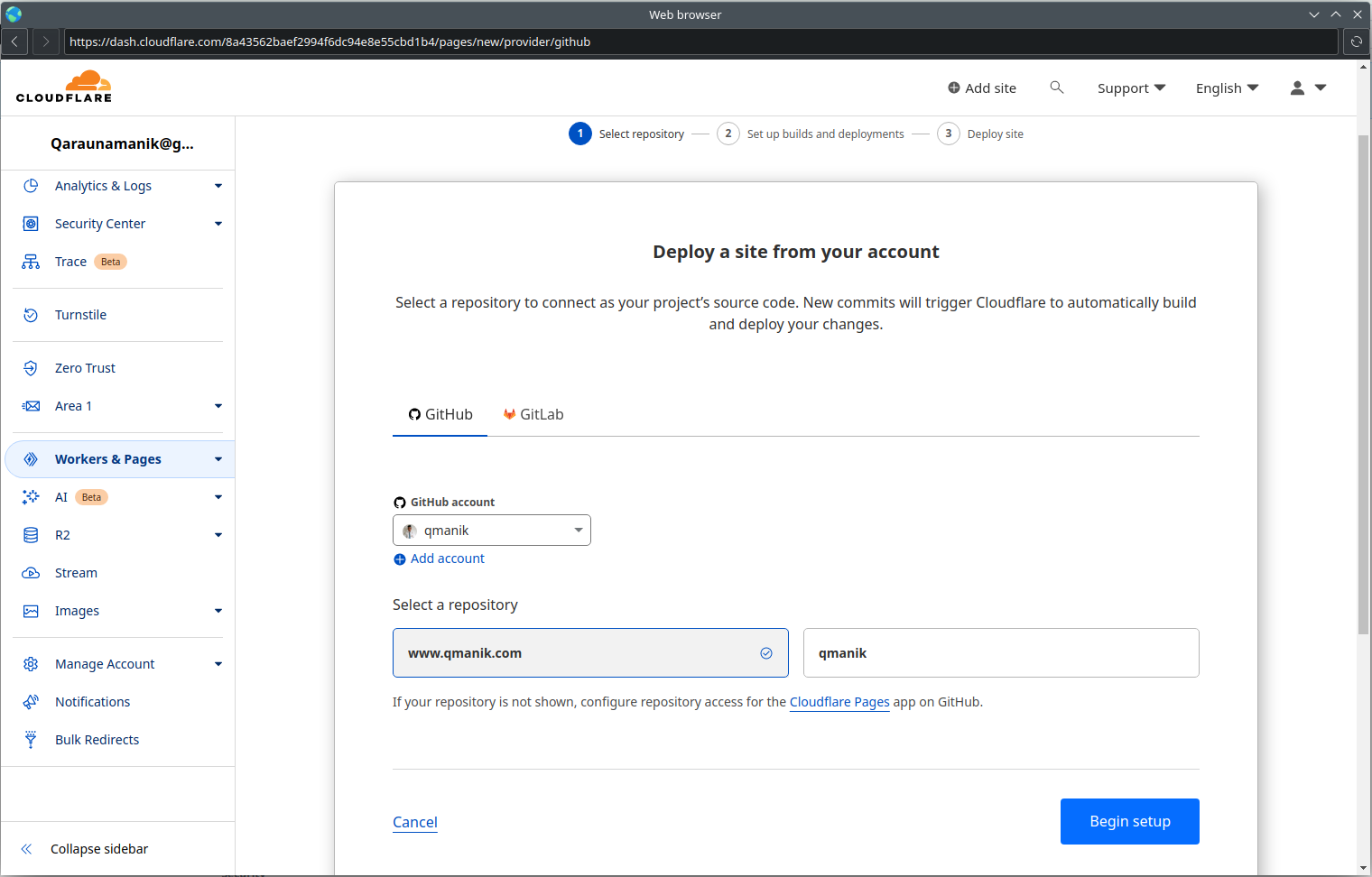
Pada tutorial ini Kita akan menggunakan GitHub sebagai platform gitnya, Kita juga bisa menggunakan Gitlab.

Tampilannya mungkin akan sedikit berbeda, karena saya sudah pernah terhubung sebelumnya. Tekan begin setup.

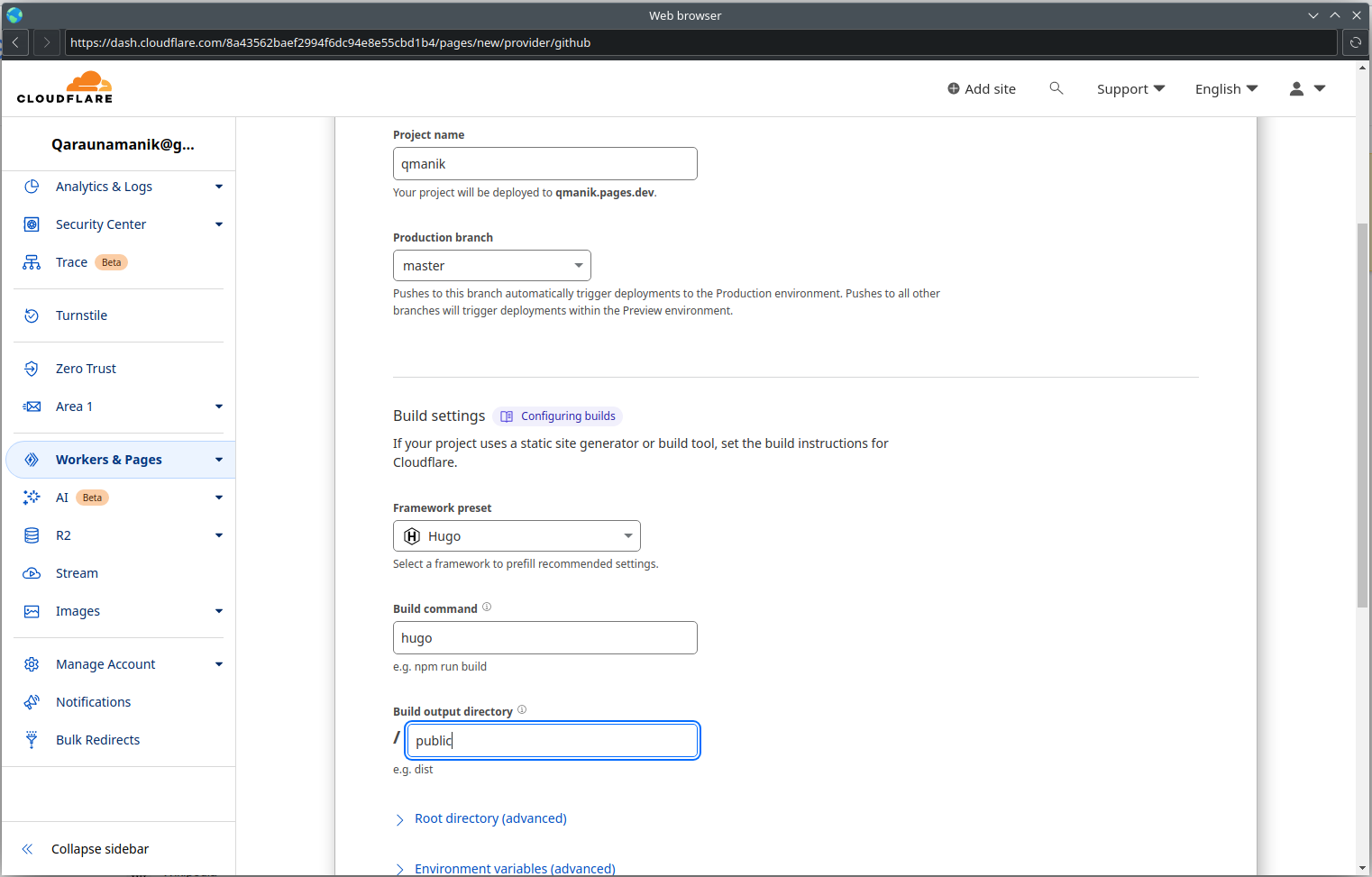
Pada bagian paling atas Kita akan disuruh memasukkan nama project Kita dan akan otomatis dijadikan menjadi subdomain pages.dev.
Jika subdomain tersebut telah digunakan, maka cloudflare akan otomatis men-generatenya. Lalu pada bagian bawahnya Anda boleh abaikan, itu merupakan config Hugo pada Cloudflare Pages karena saat ini saya menggunkan Hugo. Kemudian tekan safe and deploy.

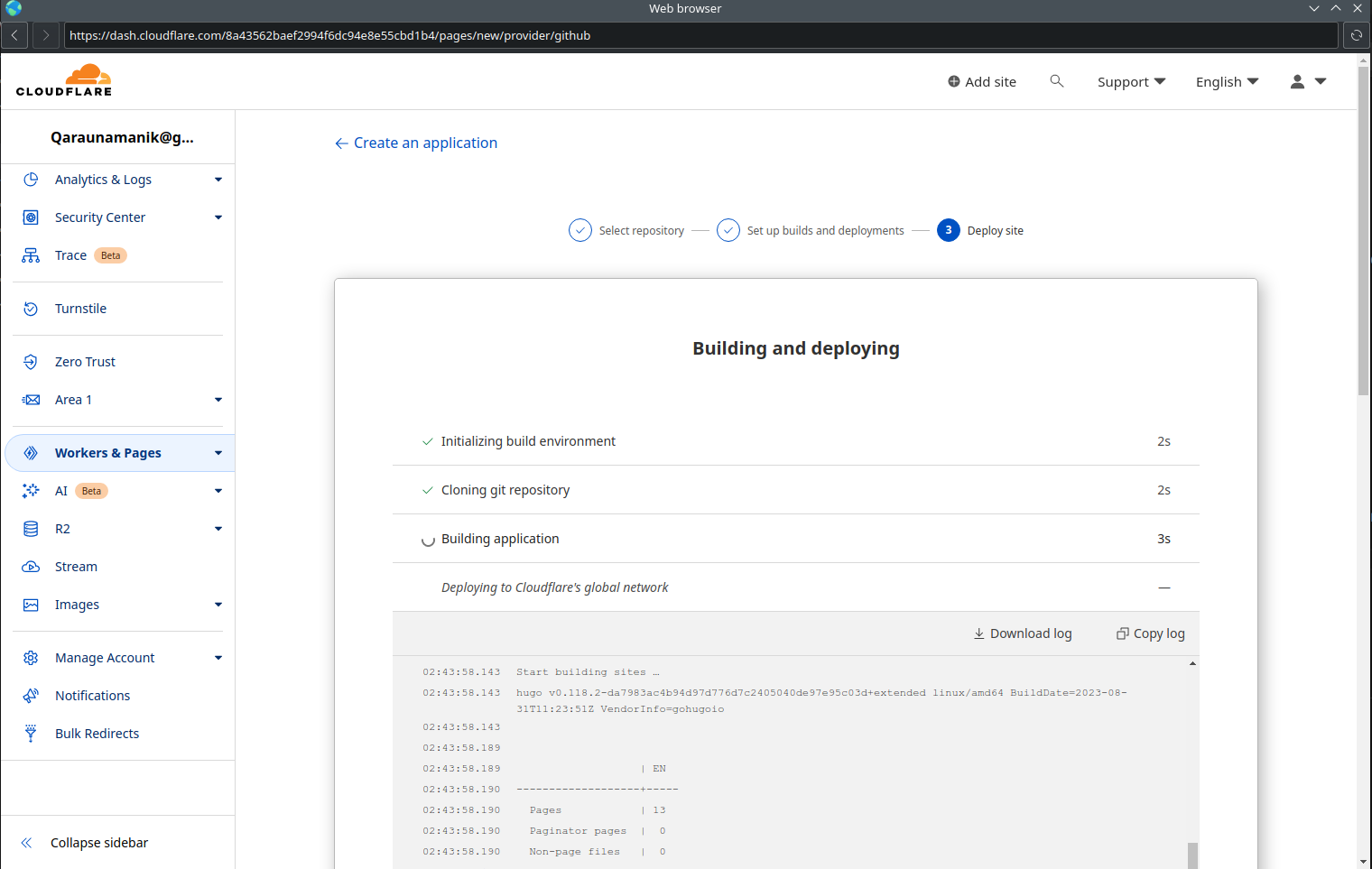
Paket Hugo dari Cloudflare Pages akan membuatkan website sesuai dengan config yang diberikan. Dalam hal ini hugo merupakan perintah built dan --minify adalah perintah untuk me-minify outputnya.
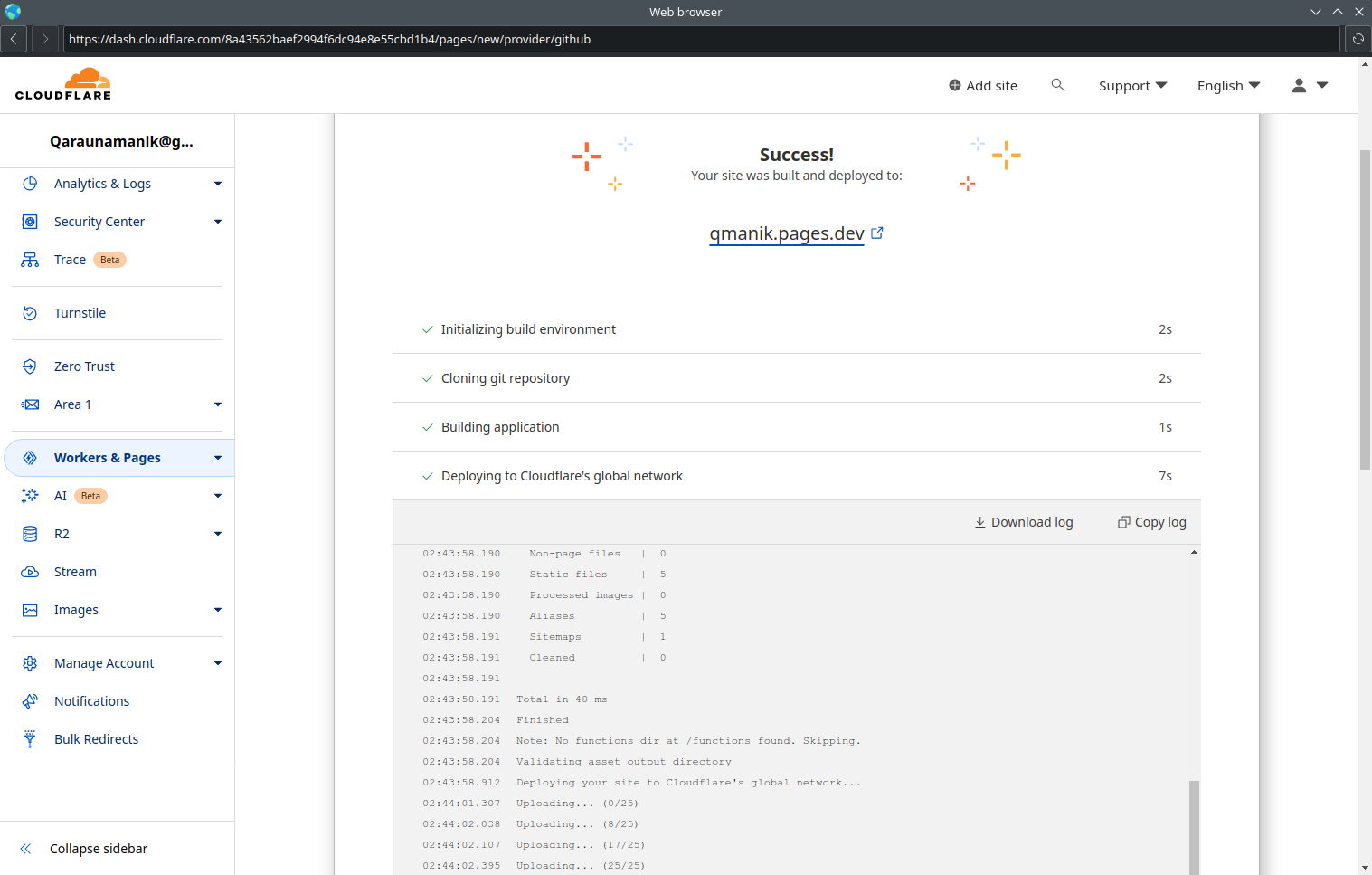
Setelah proses build selesai maka akan muncul pesan berikut.

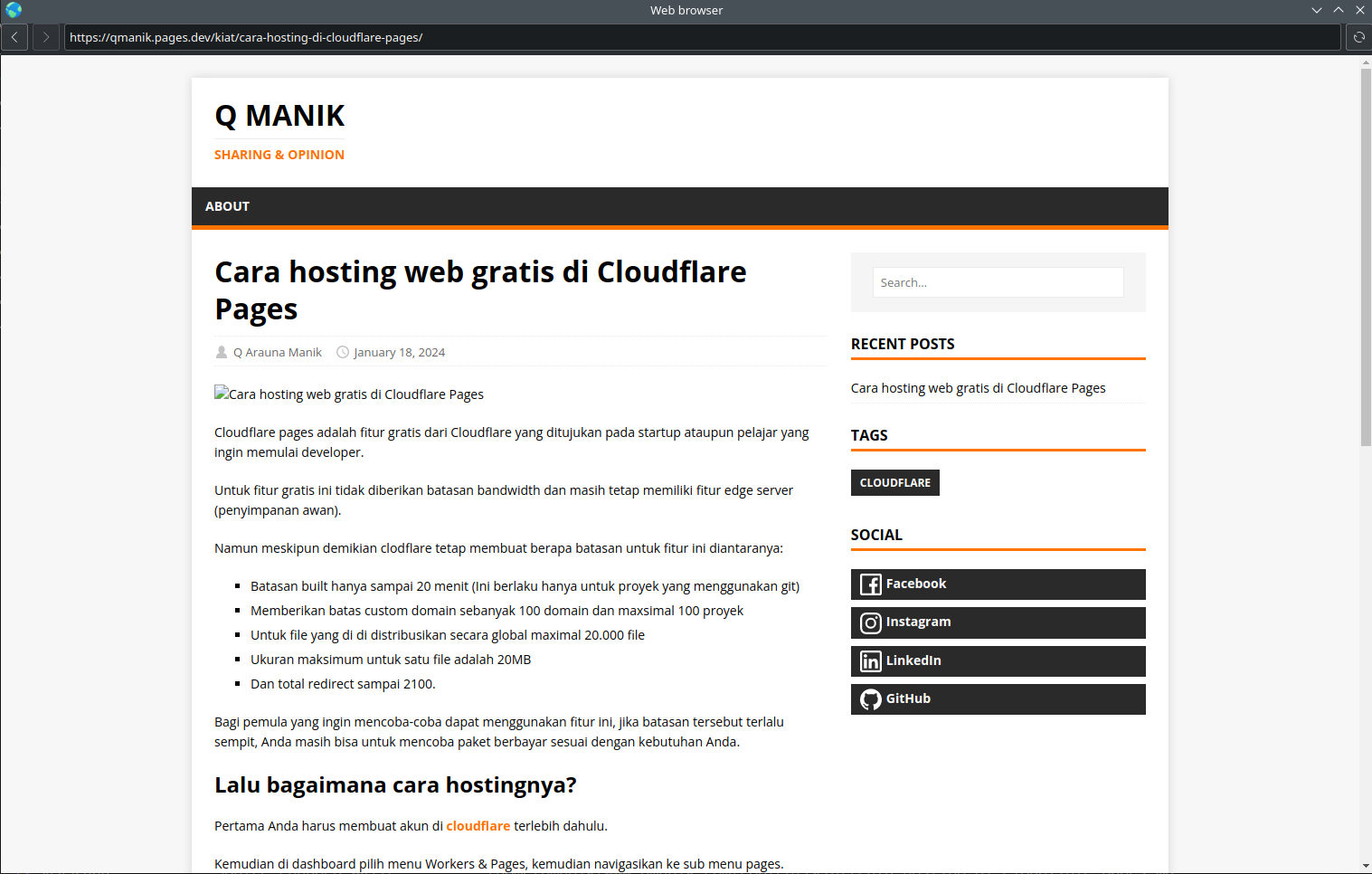
Namun ada yang aneh dengan rendernya…

Gambar gagal dimuat?
Ini karena saat saya push proyek ke github gambarnya tidak berhasil di push, akan dicek selanjutanya.
Sampai disini hosting di Cloudflare Pages sudah berhasil dan kita mendapatkan subdomain dari cloudflare.
Menambahkan custom domain
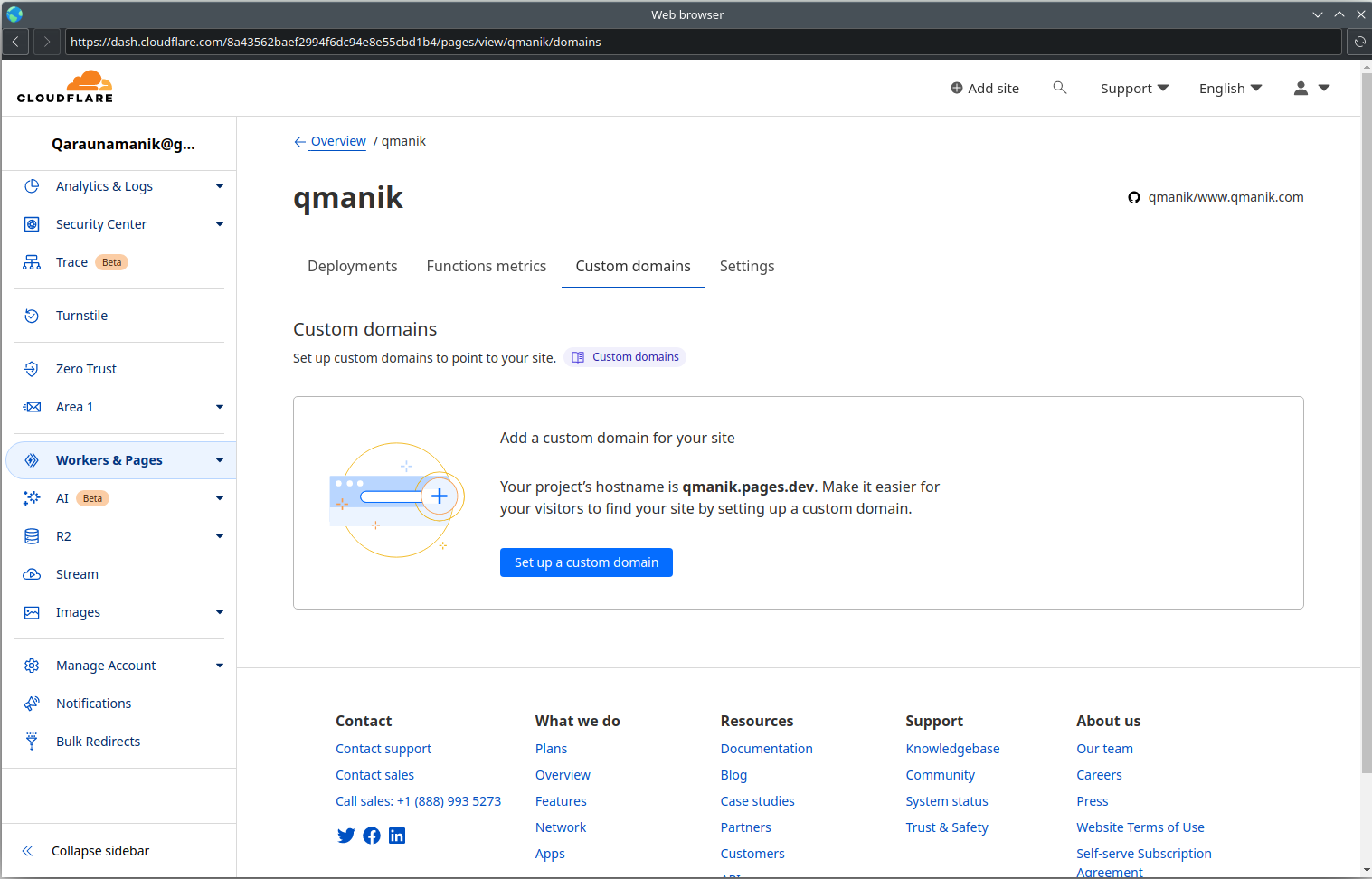
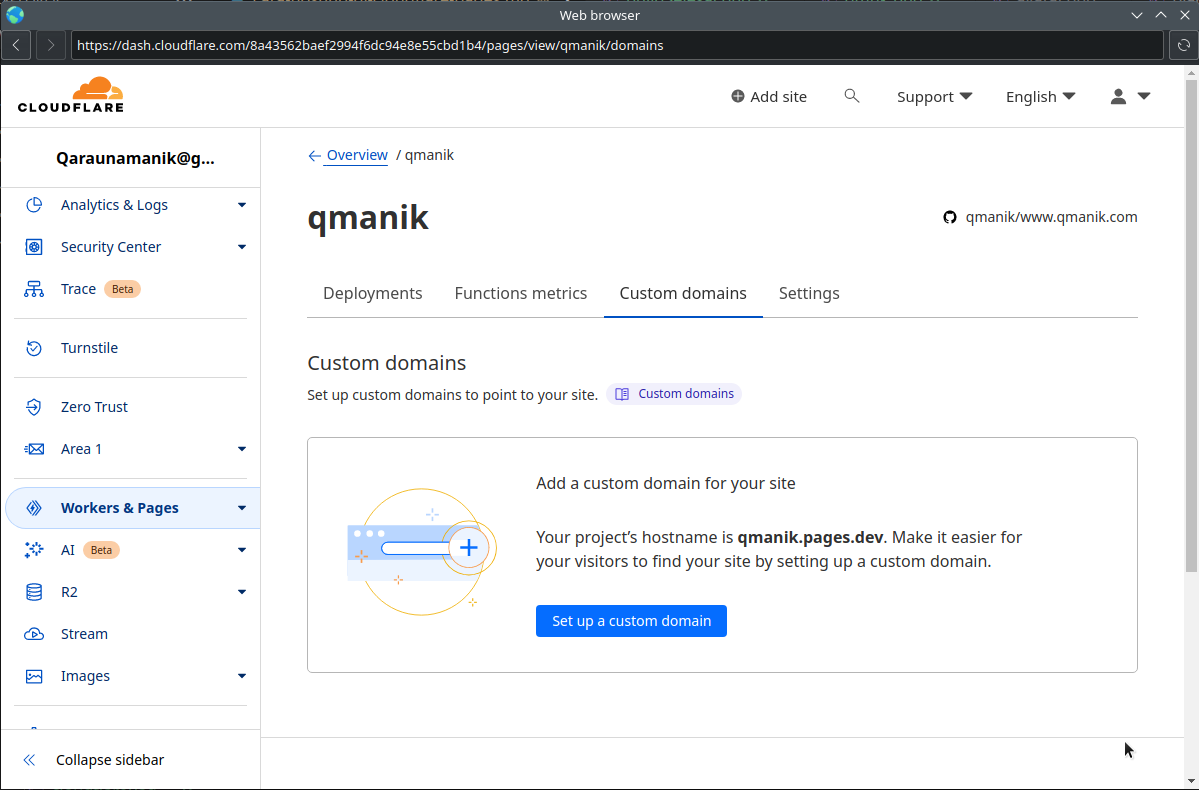
Untuk menambahkan custom domain dapat Kita lakukan dengan menekan custom domains di proyek Kita.

Tekan tombol Set up a custom domain.

Jika Kita ingin kontrol DNS penuh dari Cloudflare pastikan domainnya telah ditambahkan ke cloudflare dan DNS nya boleh di kosongkan.
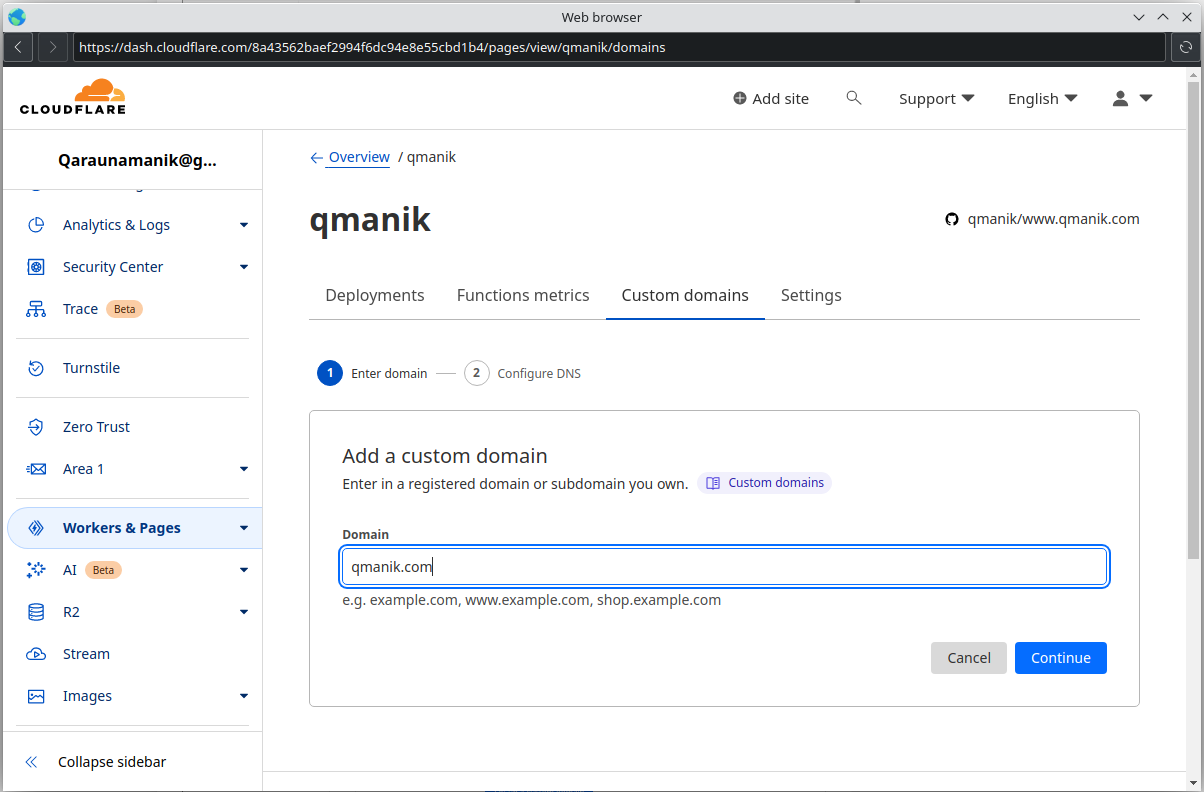
Kemudian isi kolom dengan nama domain Anda misalnya qmanik.com Anda juga dapat mengisinya dengan subdomain misalnya blog.qmanik.com atau www.qmanik.com. Kemudian tekan continue.

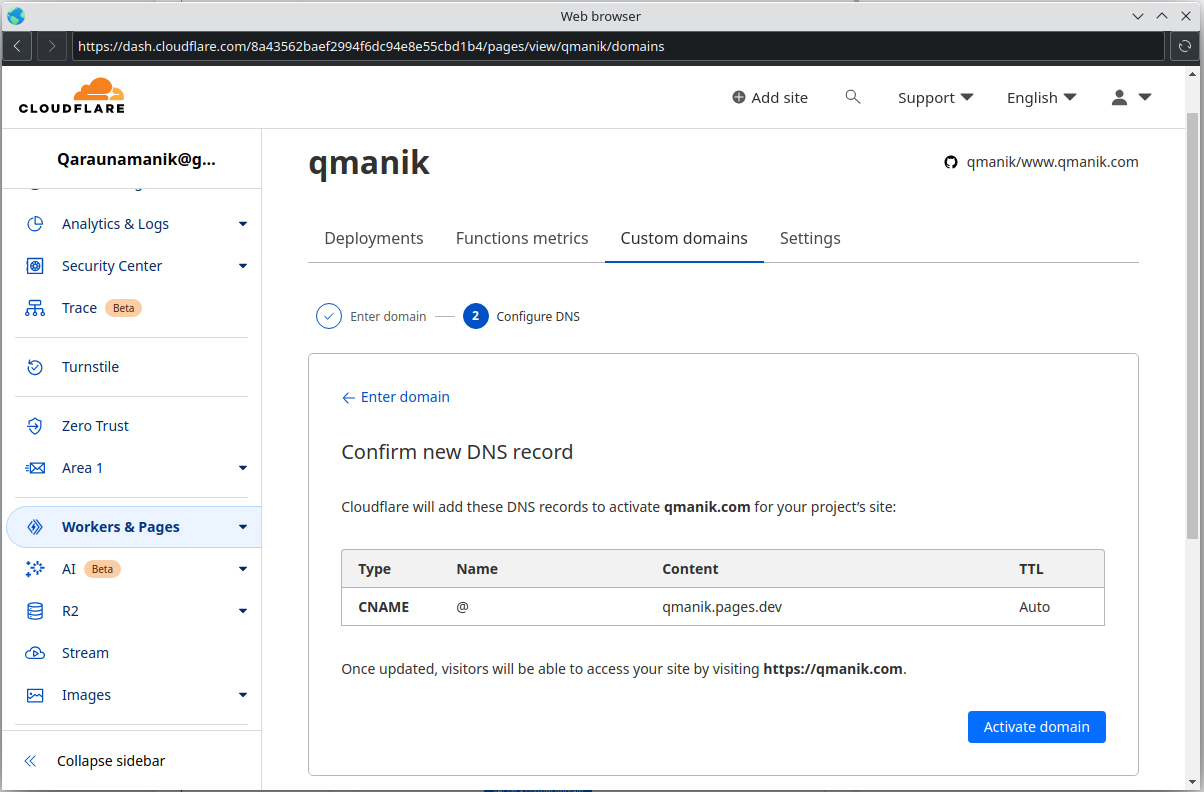
Akan muncul output seperti ini…

Disini Kita menggunakan domain yang telah saya hubungkan sebelumnya ke Cloudflare, Kita hanya perlu menekan aktivate domain, otomatis cloudflare akan menambahkan cname di DNS setting domain tersebut.
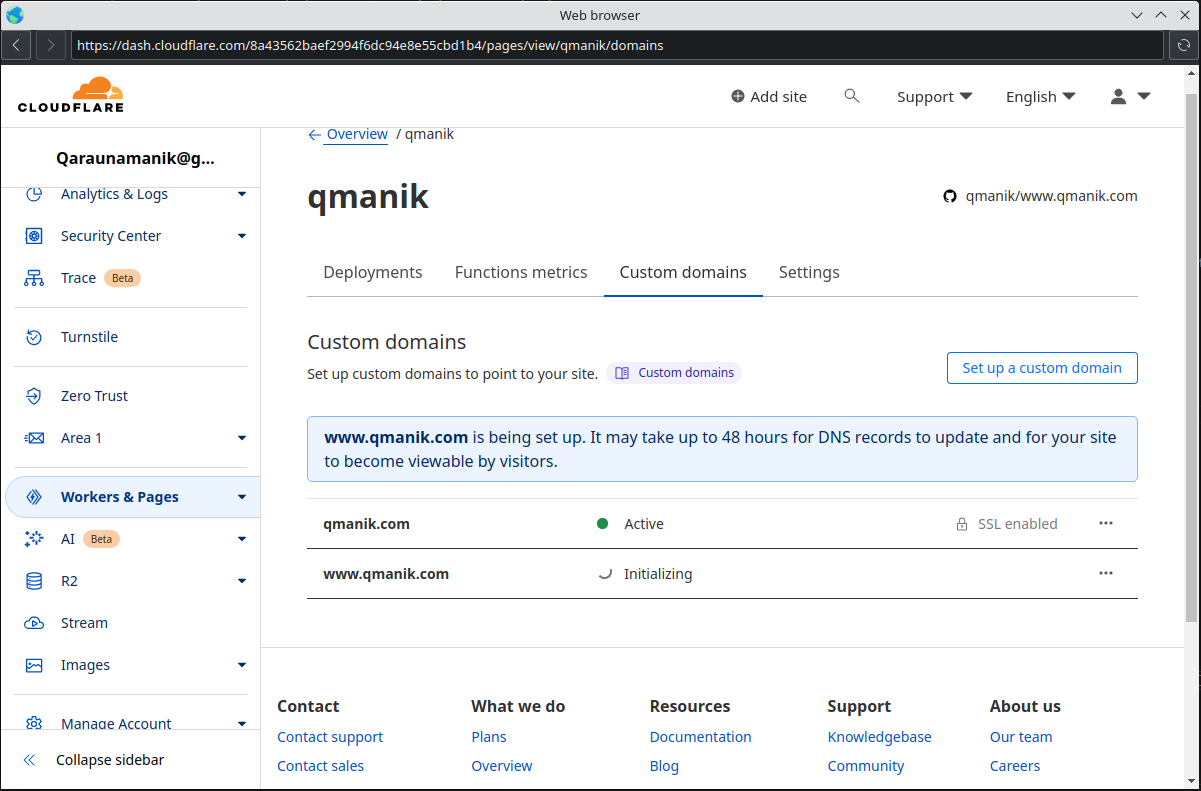
Kemudian lakukan juga hal yang sama untuk subdomain www.

Jika tidak ingin menambahkan domain di cloudflare, kita juga dapat menggunakan DNSSEC di registrar domain atau management DNS di panel hosting lain dengan mengisi:
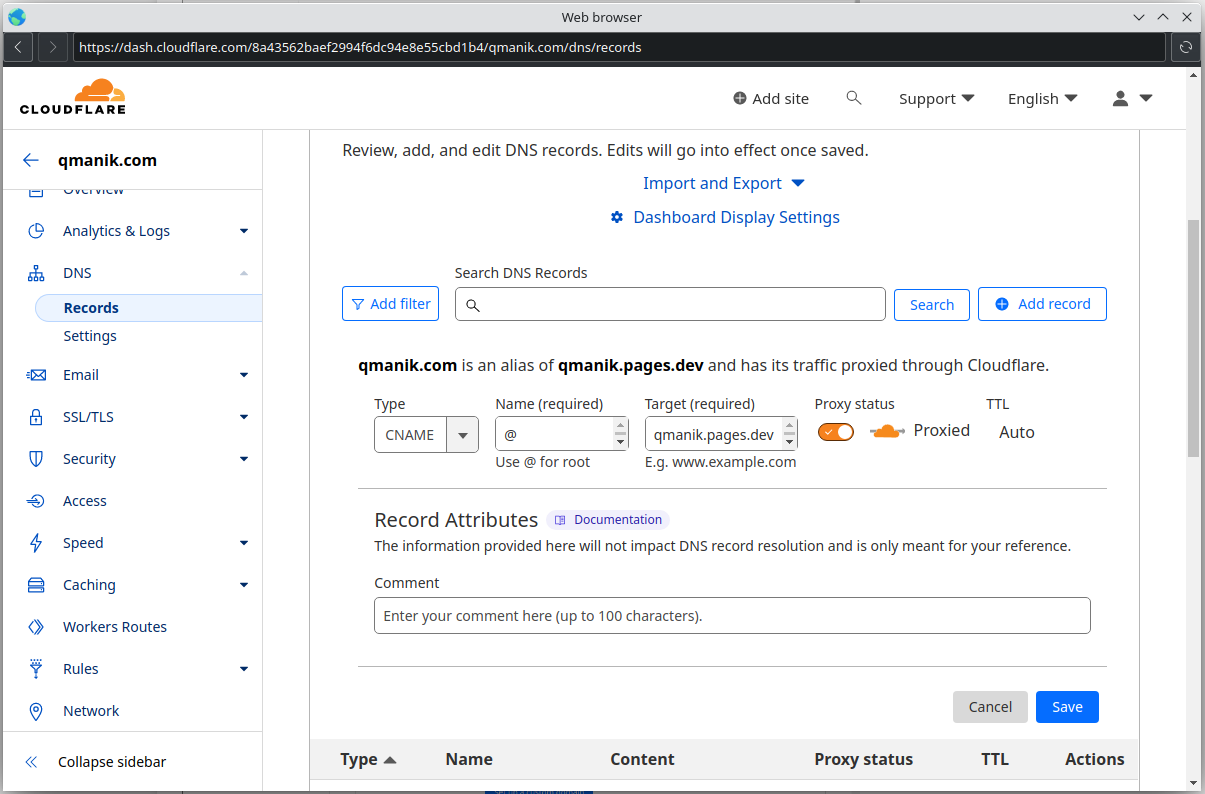
type CNAME
name domain/subdomain
target < subdomain>.pages.dev
Berikut contohnya jika di DNS setting Cloudflare.

Intinya adalah Kita harus mengarahkan domain atau subdomain Kita dengan cname ke domain production yang diberikan cloudflare.
Kemungkinan ada delay beberapa saat sebelum domain custom Kita benar-benar bisa di buka.
Sampai disini custom domian telah berhasil di tambahkan.
Upload konten dengan drop and down
Ini bisa Kita dilakukan dengan sangat mudah, kita hanya perlu menenyiapkan folder website yang sudah siap go public berupa file html, js, css, gambar dan yang lainnya.
Masuk ke pilihan upload asset…

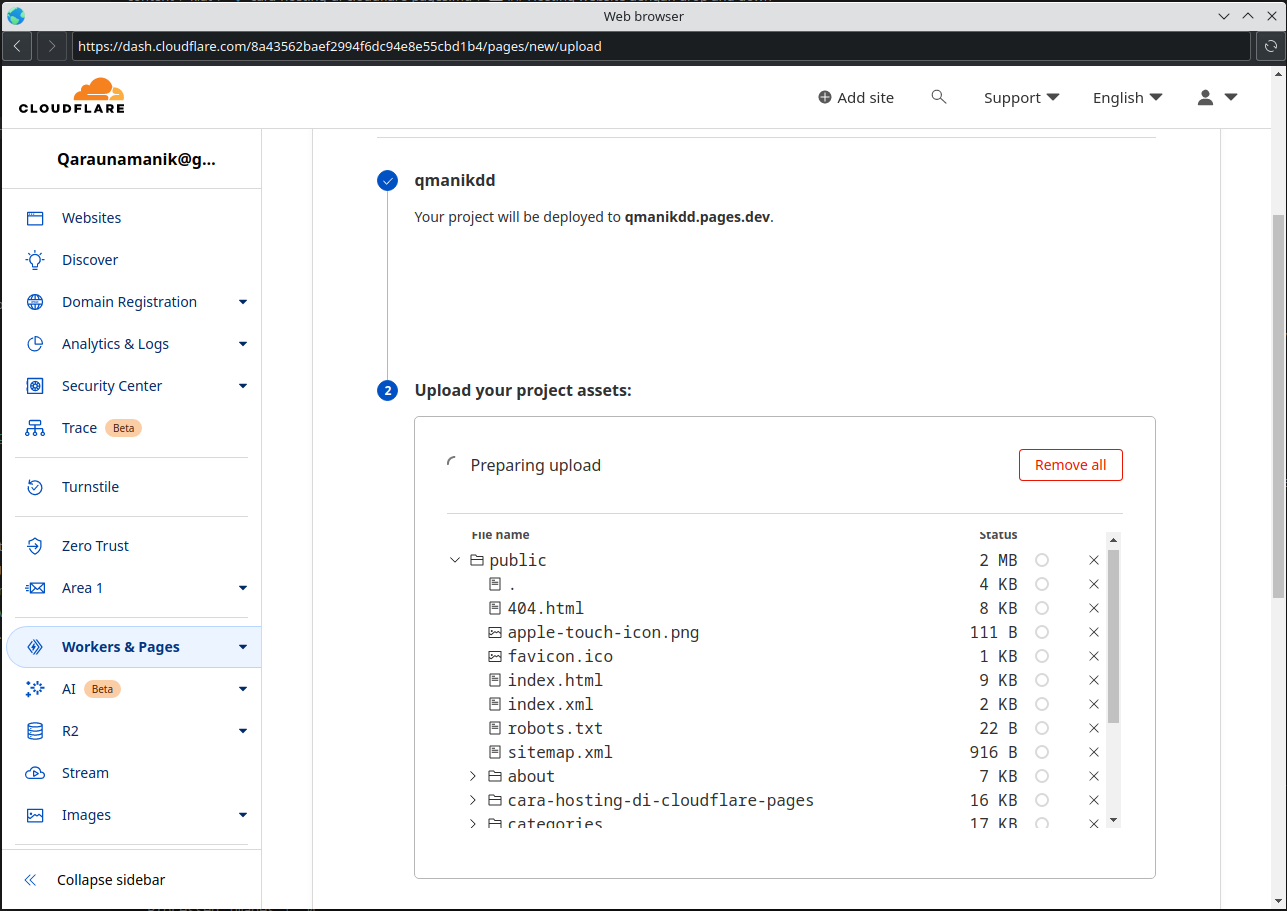
…Masukkan nama proyek yang Kita inginkan lalu lanjutkan.
Kita dapat mengupload aset dalam satu folder jika kurang dari 20Mb. Jika lebih, arsipkan dahulu ke extensi zip maka saat di upload, Cloudflare pages akan otomatis mengekstraknya sebelum di deploy. Pastikan tidak ada file yang melebihi 20Mb di dalamnya.
Upload folder lalu tekan deplay…

Website pun siap di tayangkan dengan subdomain yang Anda pilih.
Jika Anda ingin menggunakan custom domain silahkan mengikuti cara sebelumnya.
Apa selanjutanya?
Kita sudah bisa melakukan deploy dengan git secara otomatis. Kita hanya perlu melakukan push ke repositori git, secara otomatis cloudflare akan mendeteksi perubahan pada file tersebut lalu mendeploynya untuk di tampilan ke publik.
Sekian kiat ini, semoga bermanfaat.